A simple audio editor that works in the browser.
Audience: 2nd-8th graders in an afterschool workshop. I’m interested in designing (and ideally building some kind of technology) that supports this curriculum:
- Explore timbre. One exercise could have us draw shapes that we turn into sounds, inspired by Daphne Oram’s ‘Oramics.’ I know of a Max/MSP patch that can do this, so we could develop the software/experience.
- Create samples by editing+modifying our own original recordings (using Audacity because it’s free until we can find/build something better)
- Make MIDI instruments to play kid-made samples (possibly using MaKey MaKey + conductive ink + found objects…and Garageband?)
- Group improvisation with kid-made instruments in a system where each participant gets a chance to be the conductor/mixer/producer of a recording (possibly the soundtrack to a film made by another workshop)
- Record/sequence loops (in Garageband unless we can find a simpler way). Layer/arrange loops to create songs. Remix each other’s loops to create new songs / remixes.
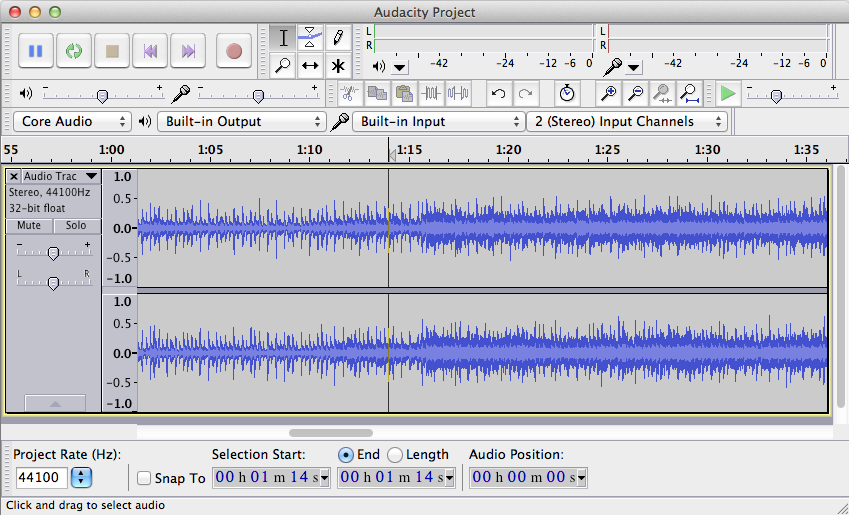
I’ve decided to focus on an in-browser audio editor. Why? Because Audacity is too confusing:
All the features we need:
Functions:
- Upload a file (windows pcm wav)
- Save a file (windows pcm wav)
- Play a file
- Reverse
- Change amplitude
- Select a piece of the waveform –> Cut, Copy, Paste
- Pitch shift
- Time shift
- Fades at the beginning/end of file (created automatically before saving)
UI
- Buttons to upload a file and save current file
- View waveform (possibly also include frequency spectrum)
- Spacebar to play / pause
- Click to set start point
- Select to set start/end point
- keyboard shortcuts: –> Cut, Copy, Paste
- Effects menu to modify selection with effects (pitch shift, time shift, reverse)
- Zoom in / out (with keyboard shortcuts and buttons?)
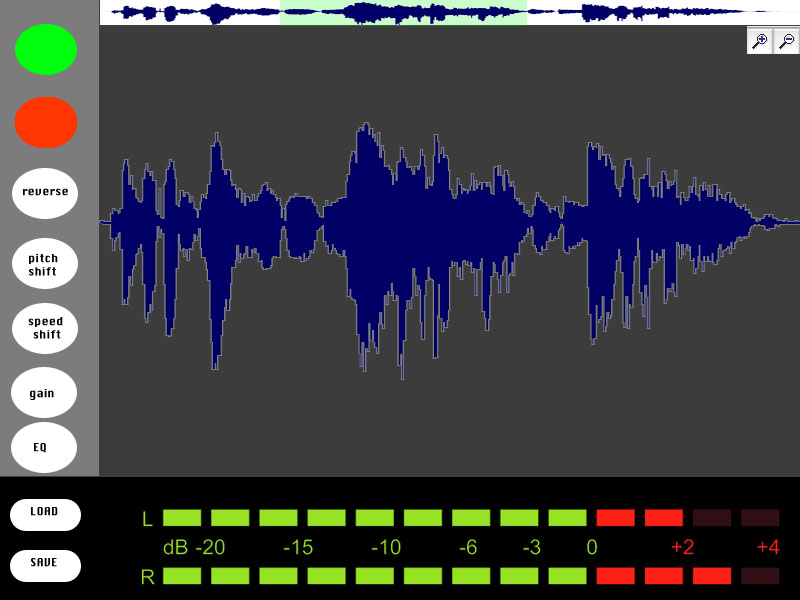
Sketch:
Technology:
I have been looking at SoX and I think it is possible to do all of the editing on the server side. On the browser side, I’m looking at representing the waveform data visually in processing.js and also delving into the HTML5 web audio API